官网的只有一个基础的日历展示,但是提供了插槽,使得我们可以自定义日历单元格
dateCell scoped slot 参数
| 参数 | 说明 | 类型 |
| :— | :— | :— |
| date | 单元格代表的日期 | Date |
| data | { type, isSelected, day},type 表示该日期的所属月份,可选值有 prev-month,current-month,next-month;isSelected 标明该日期是否被选中;day 是格式化的日期,格式为 yyyy-MM-dd | Object |
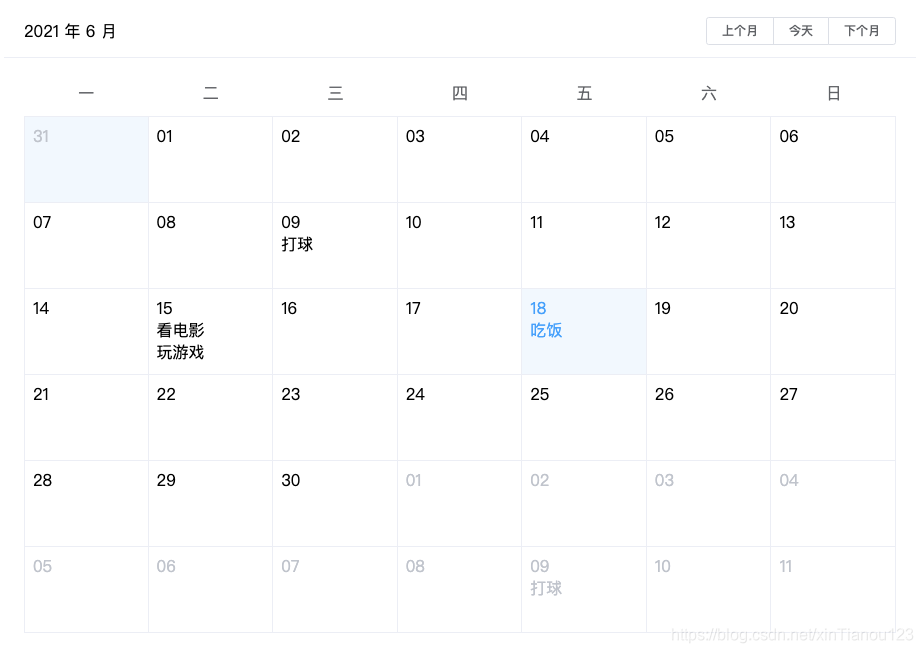
看效果
1 | <el-calendar v-model="value"> |
1 | data() { |
点击单元格获取数据
1 | methods: { |
ps:
calendar组件插槽的data参数会返回当前每个单元格的日期字符串yyyy-MM-dd格式,数据源中也可以直接是完整的日期格式,避免转化。